Custom Branding in TV3
Tokeet allows you to customize its look and feel using the Custom Branding features. These features allow you to change the messages, logos, and colors that guests see when they view the content you send them from Tokeet or log into the Tokeet guest portal. You can find these options in the Branding Info section under the Settings menu in Tokeet.
The Tokeet custom branding module has been re-designed to allow users with little or no knowledge of HTML to still be able to make adjustments to the content that is presented on the standard templates. Instead of creating your own template from scratch under the Templates module and setting that template design as your default, we now allow you to edit the Tokeet Standard Message template directly and save it as your new default template.
The Custom Branding Data Dictionary
One option you are probably familiar with if you've ever made a message template is the data dictionary, which allows you to insert variables into your message templates that automatically pull in specific data about the inquiry, rental, or guest. The custom branding section provides you with a different set of variables which work independently of the template data dictionary. These are meant to pull in data onto the custom branded template. For most items you will want these variables to be set on your message templates and not on the custom branded template.
The example below illustrates the difference between the two.
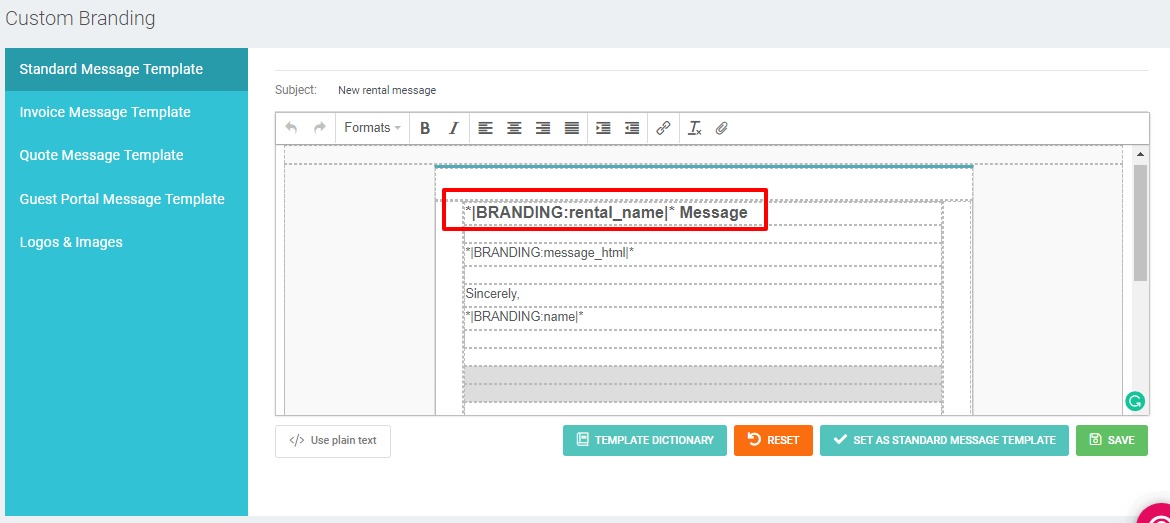
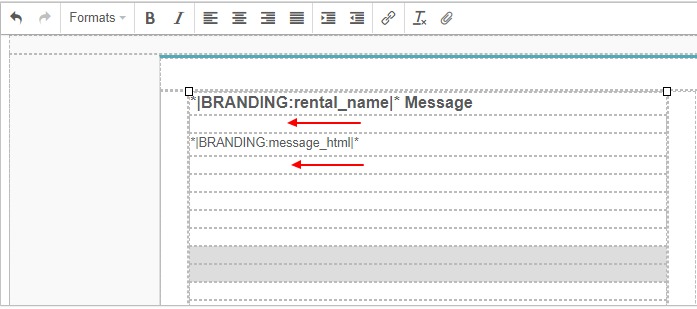
The highlighted text on the Tokeet Standard Message Template is meant to add a title line to the top of your message. It will automatically pull in the rental name associated with the message being sent, and follow it with the word Message. This title will show on all Tokeet messages before the body of the message being sent is inserted below it.
Below the rental name custom branding token you see the custom template token *|BRANDING:message_html|* This custom template token inserts the message at this point of the email, and will insert any data that has either been typed manually, or included on a Tokeet Message Template. The separate data dictionary used on the message templates will apply within this section of the email only.

Adding or Removing Email Greetings or Closings
The most common and basic need that will lead you to edit your Standard Template will be to remove the Greeting or the Closing of the message so that they are not duplicated when you have already included these in your message templates. This simple example will serve as the best way to show the process of editing the Standard Message Template.
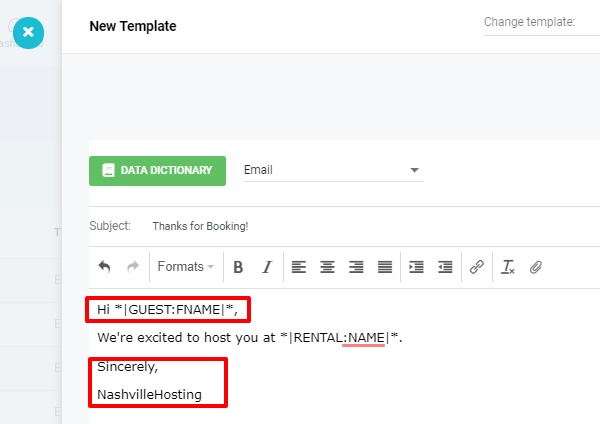
When sending a message to the guest you may choose to include the closing on your message templates as shown below.

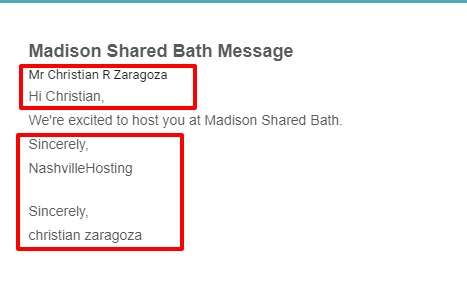
Since your standard message template shows these items are already being pulled in, you'll want to make some changes or the result will be a duplication of both the closing and the greeting.

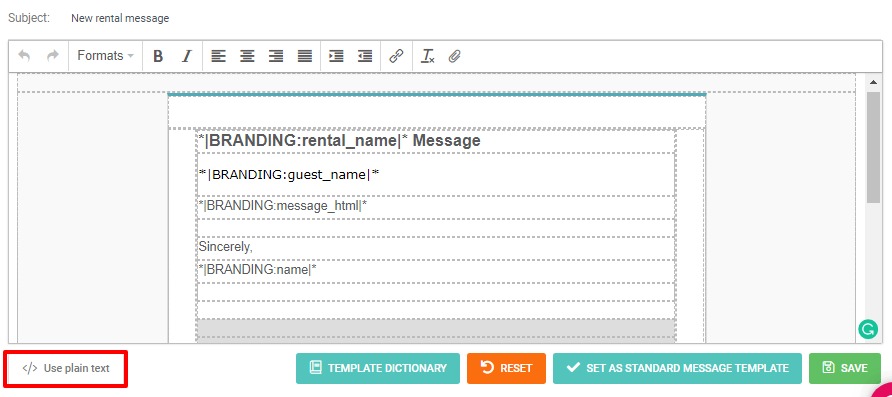
Fixing this is very simple. Go to Settings > Branding Info > and open the Standard Message Template

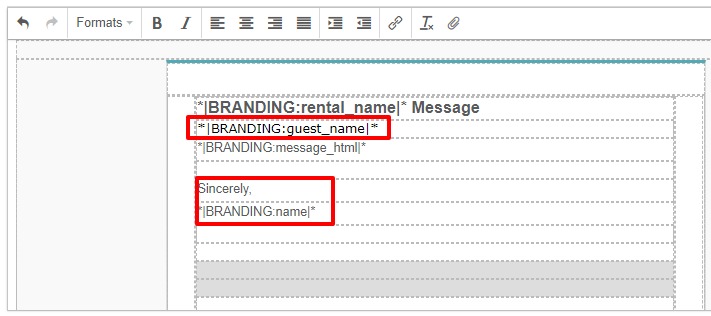
Simply delete the custom branding data dictionary items for Guest Name, and the closing which is already applied to the bottom.

Then hit Save and Set as Standard Message Template

Now going forward your messages will arrive in your guest's inbox looking like this...
Instead of this....

Making HTML edits to the Standard Templates
Should you choose to rework the HTML of the Standard Templates partially or completely, Tokeet offers you the full HTML script which you can alter or replace.
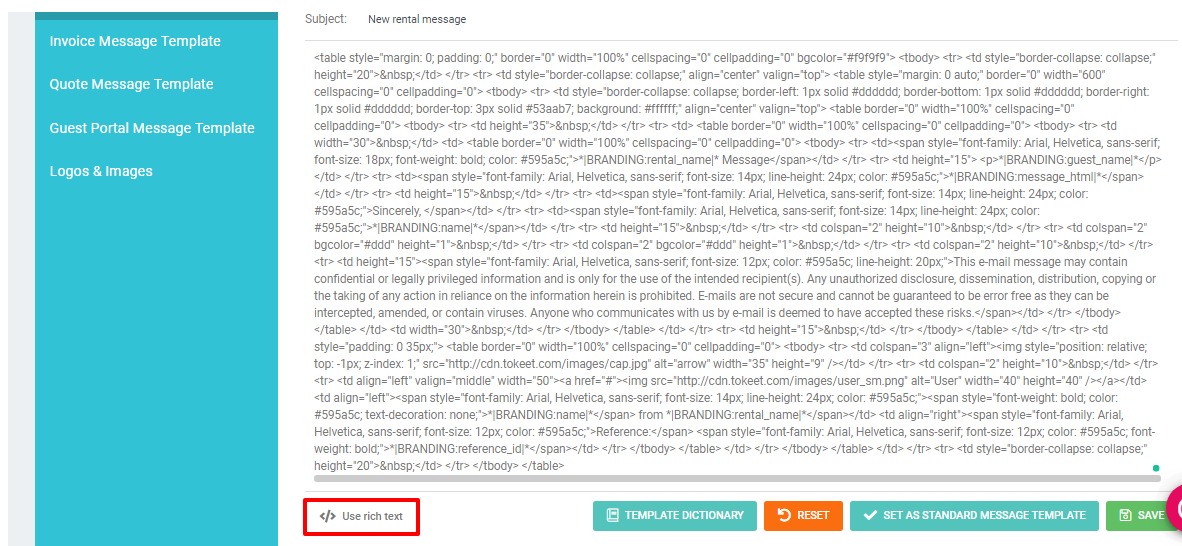
To view the HTML simply change the view to Plain Text using the option on the lower left of the template editor.

This will now show you the full HTML script for the message which you can copy and edit in the HTML editor of your choice. One free example is
https://html-online.com/editor/
To switch back to the rich text editor simply select Use Rich Text on the lower left.

With this new design we hope that every user now has the opportunity to edit the look and feel of their outgoing content without having to consult experts. Please note that Tokeet support staff is not able to fully support the editing of your custom HTML designs, but please feel free to reach out at any point. We will be happy to help in any way that we can.